Visual Studio Code est un éditeur de code open source léger et puissant développé par Microsoft, qui offre de nombreuses fonctionnalités pour simplifier le travail des développeurs. Dans cet article, nous allons explorer les caractéristiques principales de cet outil, présenter quelques extensions populaires et donner des conseils pour optimiser votre expérience avec Visual Studio Code. Suivez le guide !
Caractéristiques de Visual Studio Code
Visual Studio Code (ou VS Code) possède de nombreuses caractéristiques qui en font un outil de choix pour les développeurs.
Éditeur de texte avancé
L’éditeur de texte avancé de Visual Studio Code offre une coloration syntaxique, une complétion automatique intelligente, une navigation rapide dans les fichiers et une prise en charge de l’indentation automatique. Tout cela facilite grandement la lecture et la rédaction du code.
Support de plusieurs langages de programmation
Visual Studio Code prend en charge nativement un grand nombre de langages de programmation, tels que JavaScript, TypeScript, Python, PHP, C#, et bien d’autres encore. Cette flexibilité permet aux développeurs de travailler sur plusieurs projets différents sans avoir besoin de changer d’outil.
Intégration Git
Le logiciel propose également une intégration Git, ce qui permet de gérer facilement vos dépôts, de suivre les modifications, de faire des commits, des pushs et des pull requests directement depuis l’interface de l’application.
Terminal intégré
L’éditeur de code dispose aussi d’un terminal intégré, qu’interface et des fonctionnalités grâce à des thèmes, des icônes et des extensions. Ainsi, chaque utilisateur peut adapter l’outil à ses préférences et à ses besoins.
Utilisation de Visual Studio Code
Installation
L’installation de Visual Studio Code est simple et rapide, il suffit de télécharger l’installeur correspondant à votre système d’exploitation depuis le site officiel.
Configuration
Après l’installation, vous pouvez configurer Visual Studio Code en ajustant les paramètres pour l’adapter à votre style de travail.
Personnalisation de Visual Studio Code
Thèmes
Visual Studio Code vous permet de personnaliser l’apparence de l’éditeur en choisissant parmi une large sélection de thèmes, allant des thèmes clairs aux thèmes sombres.
Paramètres
Les paramètres de Visual Studio Code peuvent être ajustés pour personnaliser l’éditeur selon vos préférences, tels que la taille et la famille de la police, les espacements, et bien plus encore.
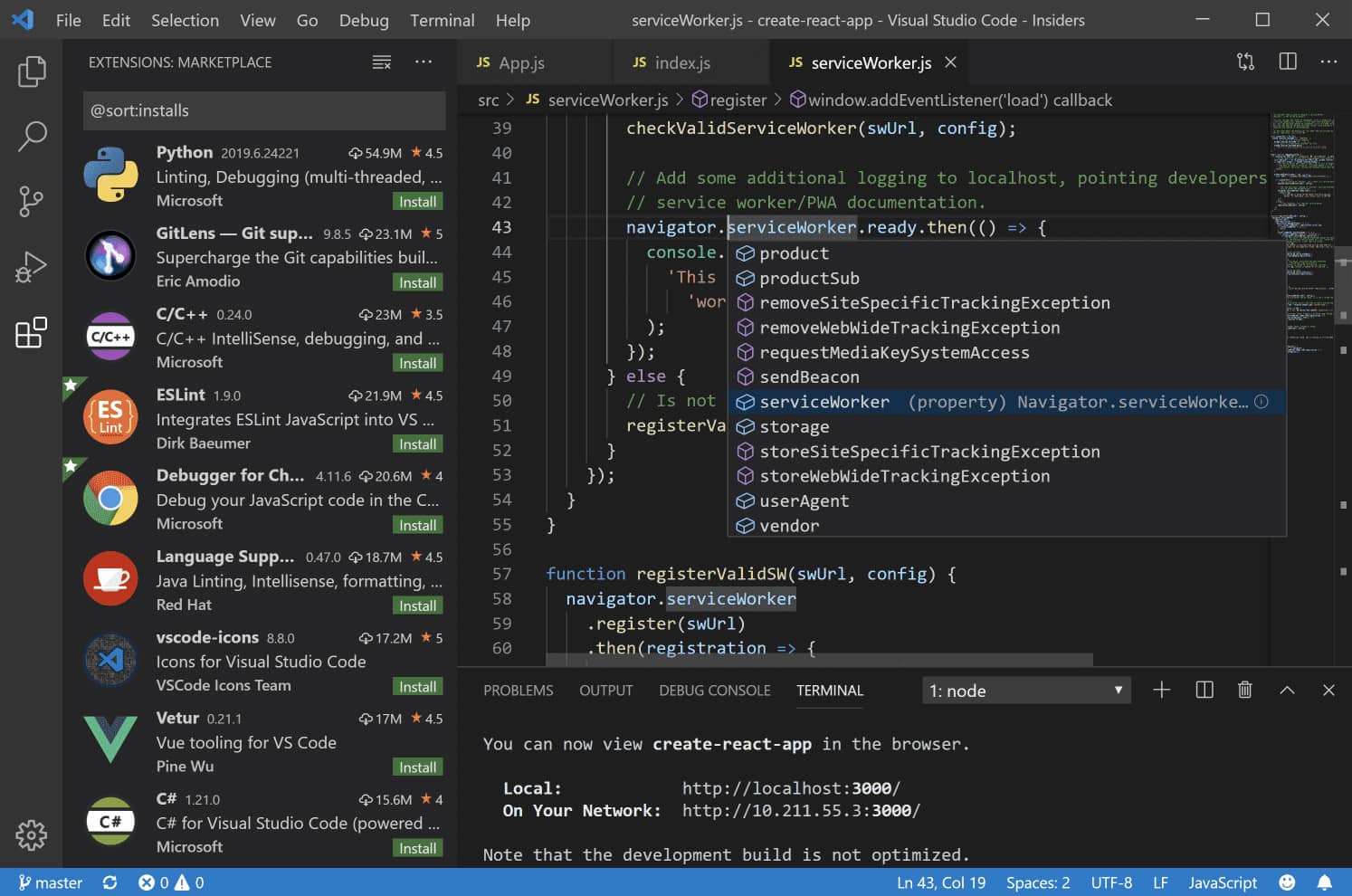
Les extensions les plus populaires
Visual Studio Code dispose d’un large éventail d’extensions pour améliorer encore davantage votre expérience de développement. Voici quelques-unes des extensions les plus populaires :
- Live Server : cette extension vous permet de lancer un serveur de développement local avec une rechargement automatique en temps réel. Cela facilite grandement le développement et les tests des applications web.
- Prettier : un formateur de code très apprécié qui prend en charge plusieurs langages. Cette extension garantit que votre code est toujours propre et cohérent, en respectant les règles de style que vous avez définies.
- Bracket Pair Colorizer : cette extension colore les paires de parenthèses, crochets et accolades pour faciliter la lecture et la compréhension du code.
- Material Icon Theme : ce thème d’icônes populaires apporte une touche esthétique à votre environnement de développement en fournissant des icônes colorées et cohérentes pour vos fichiers et dossiers.
- GitLens : améliore l’intégration Git de Visual Studio Code en fournissant des fonctionnalités supplémentaires, telles que la visualisation de l’historique des commits, la comparaison des branches et l’annotation des lignes de code.
Conclusion
Visual Studio Code est un outil polyvalent et puissant qui offre de nombreuses fonctionnalités pour simplifier le travail des développeurs. Grâce à sa personnalisation poussée et aux nombreuses extensions disponibles, chaque utilisateur peut adapter l’outil à ses besoins. N’hésitez pas à explorer toutes les possibilités offertes par cet éditeur de code pour optimiser votre expérience de développement.