Que vous soyez graphiste, développeur web ou tout simplement blogueur comme moi, vous pouvez avoir besoin de générer des palettes de couleurs pour illustrer vos projets. Mais trouver les bonnes couleurs qui s’accordent parfaitement peut parfois être compliqué. Pour vous aider, je vous présente aujourd’hui un outil en ligne gratuit nommé ColorSpace. Il s’agit d’un générateur de palettes de couleurs en ligne simple et efficace. Ainsi, vous ne perdrez plus jamais votre temps à trouver la palette de couleurs parfaite.
Générer automatiquement des palettes de couleurs avec ColorSpace
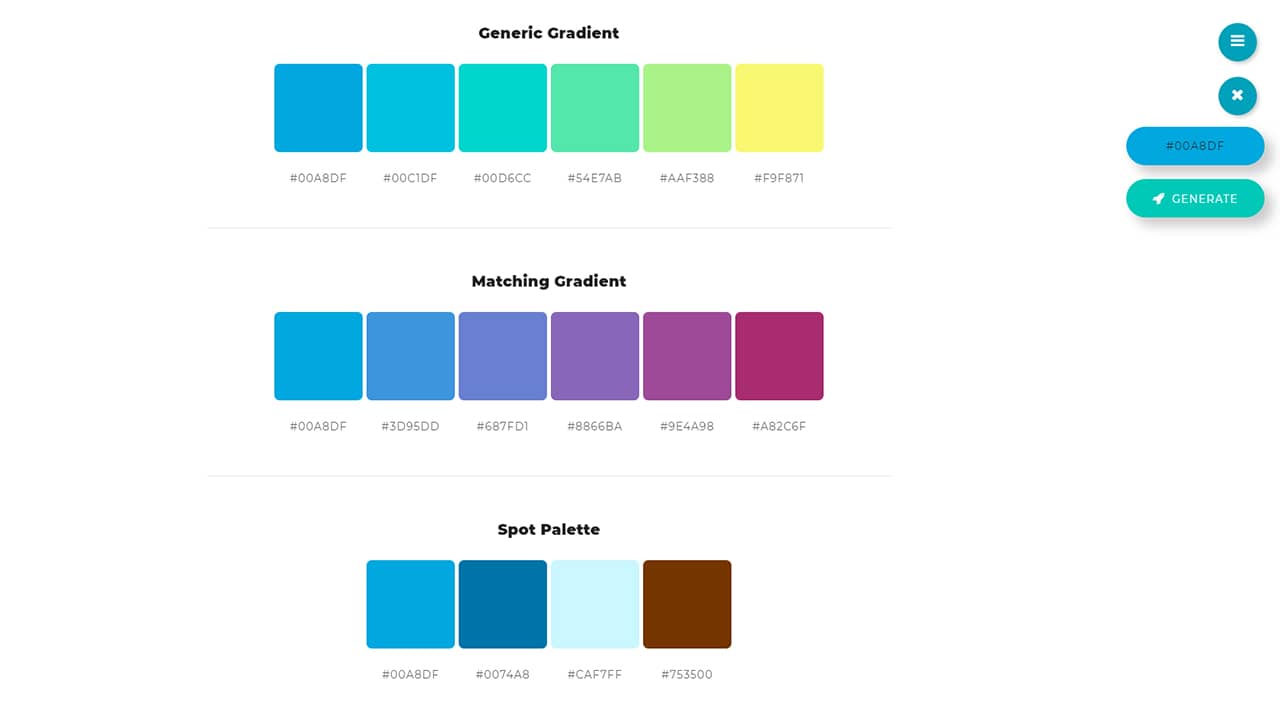
Le fonctionnement du site est très simple. Depuis la page d’accueil, sélectionnez la couleur primaire de votre projet, puis cliquez sur le bouton « Generate ». ColorSpace se chargera alors de générer plusieurs palettes de couleurs. Ainsi, vous aurez à votre disposition différentes combinaisons de couleurs que vous pourrez ensuite utiliser comme bon vous semble. À noter que sous chaque couleur se trouve son code HEX (hexadécimal ou HEXA) de sorte que vous puissiez la retrouver facilement dans votre logiciel.
Générer des dégradés CSS avec ColorSpace
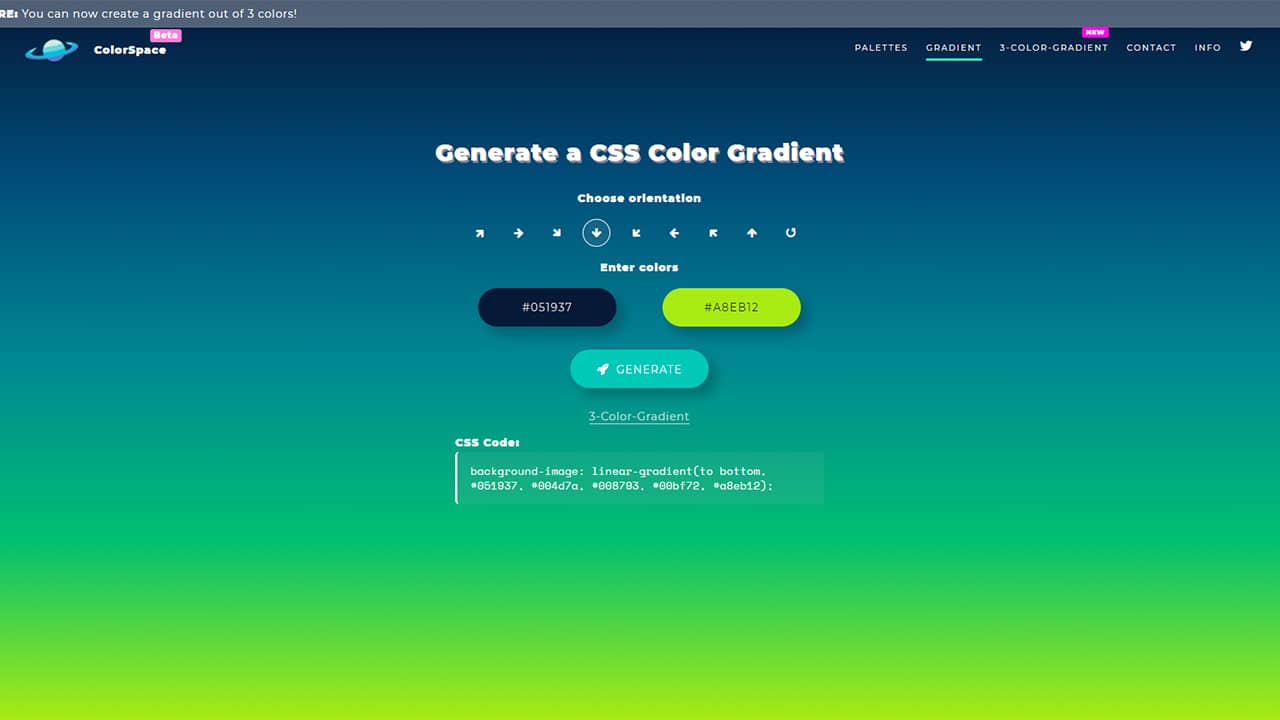
Le site ColorSpace propose également deux outils qui permettent de générer de magnifiques dégradés CSS (ou gradient de couleurs) pour embellir vos projets. Pour ce faire, rendez-vous dans le menu « Gradient » ou « 3-Color-Gradient » (au choix).
Ensuite, sélectionnez deux ou trois couleurs, puis choisissez une direction des couleurs : de haut en bas, de bas en haut, de gauche à droite, etc.
Enfin, cliquez sur le bouton « Generate » pour obtenir un aperçu du résultat ainsi que le code CSS que vous pouvez directement intégrer dans votre projet.
Conclusion
À l’heure où j’écris ces lignes, le site MyColor.space (ColorSpace) est encore en version bêta. Toutefois, vous pouvez d’ores et déjà générer de belles palettes de couleurs ou créer de jolis dégradés CSS à partir des couleurs de votre choix. De nouveaux outils seront prochainement mis en ligne et une application Android verra également le jour. À suivre…