Les webdesigners utilisent souvent des outils qui leur permettent d’identifier le code couleur sur une page web. Que vous en soyez un ou pas, il se peut qu’un jour vous ayez besoin d’outils similaires. Si vous ne savez pas quel service utiliser, l’identification du code couleur sur un site web peut s’avérer difficile. Par chance, Eye Dropper est là pour vous sauver la mise. Focus sur cette extension gratuite et open source.
Eye Dropper, c’est quoi ?
Quand on n’a pas les bons outils en main, l’identification du code couleur d’une page web peut prendre beaucoup de temps. Parfois, elle exige même l’utilisation de plusieurs services. Vous devez en général faire une capture écran du site en question. Ensuite, importer l’image dans un logiciel d’édition qui sera capable d’afficher le code couleur tant recherché.
Avec Eye Dropper, vous n’aurez pas à passer par toutes ces étapes. En effet, avec cette extension gratuite, tout se fait facilement et au même endroit. En un seul clic, il vous permet d’identifier le code couleur d’une page web.
On soulignera notamment le fait qu’il s’agit d’un outil très pratique, et pour cause. Eye Dropper prend en charge les formats HEX, RGB et HSV.
Comment ça marche ?
Eye Dropper se présente sous la forme d’une extension Chrome que vous pourrez télécharger en cliquant sur ce lien. Son téléchargement et son installation se feront en un rien de temps. L’extension s’affichera ensuite directement sur votre navigateur. Une fois installée, vous pourrez tout de suite commencer à l’utiliser.
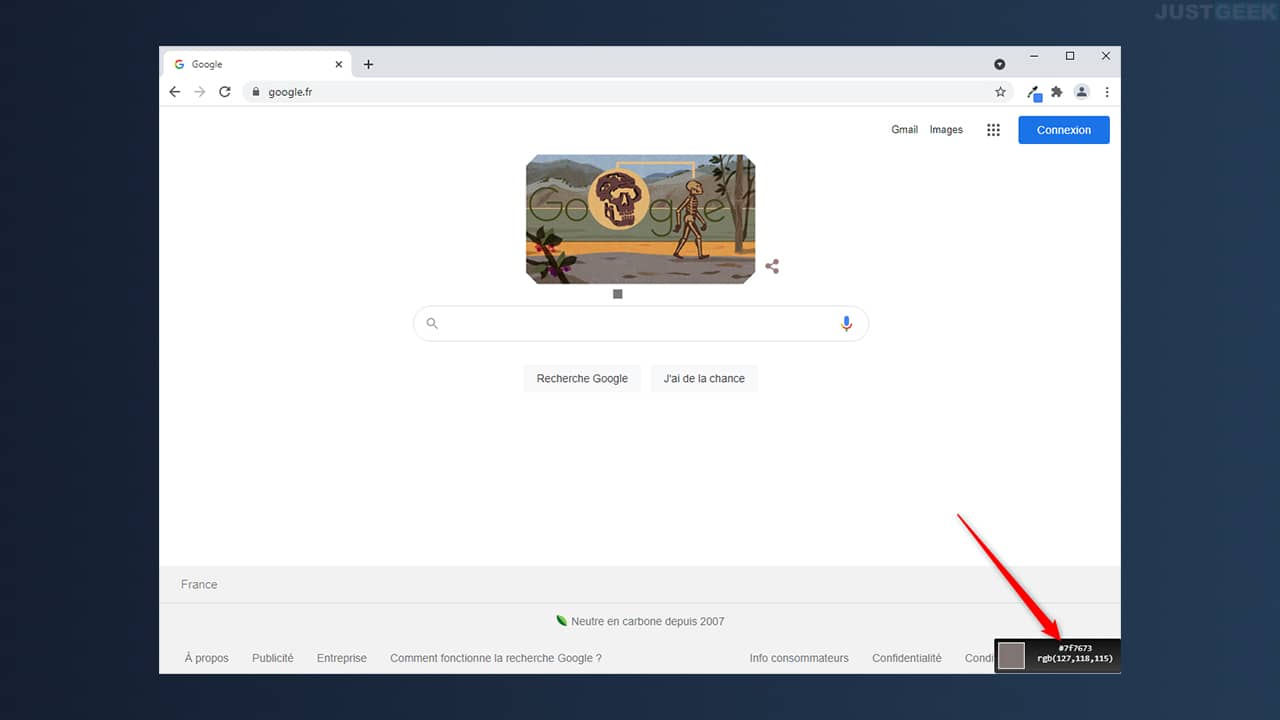
Pour ce faire, ouvrez la page web de votre choix dans votre navigateur web. Avec le pointeur de votre souris, sélectionnez n’importe quelle couleur qui s’affiche sur votre écran. Son code couleur apparaîtra instantanément au bas de votre pointeur. Vous pourrez alors le sauvegarder dans votre presse-papier ou votre historique de couleurs.
Jouez avec les couleurs sur Eye Dropper
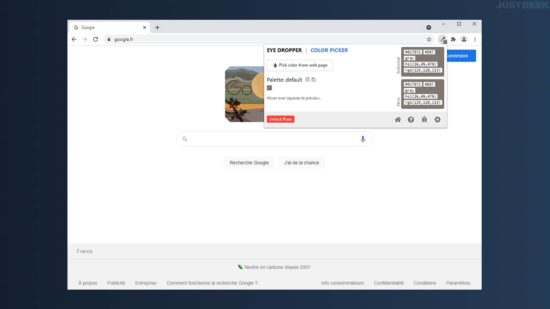
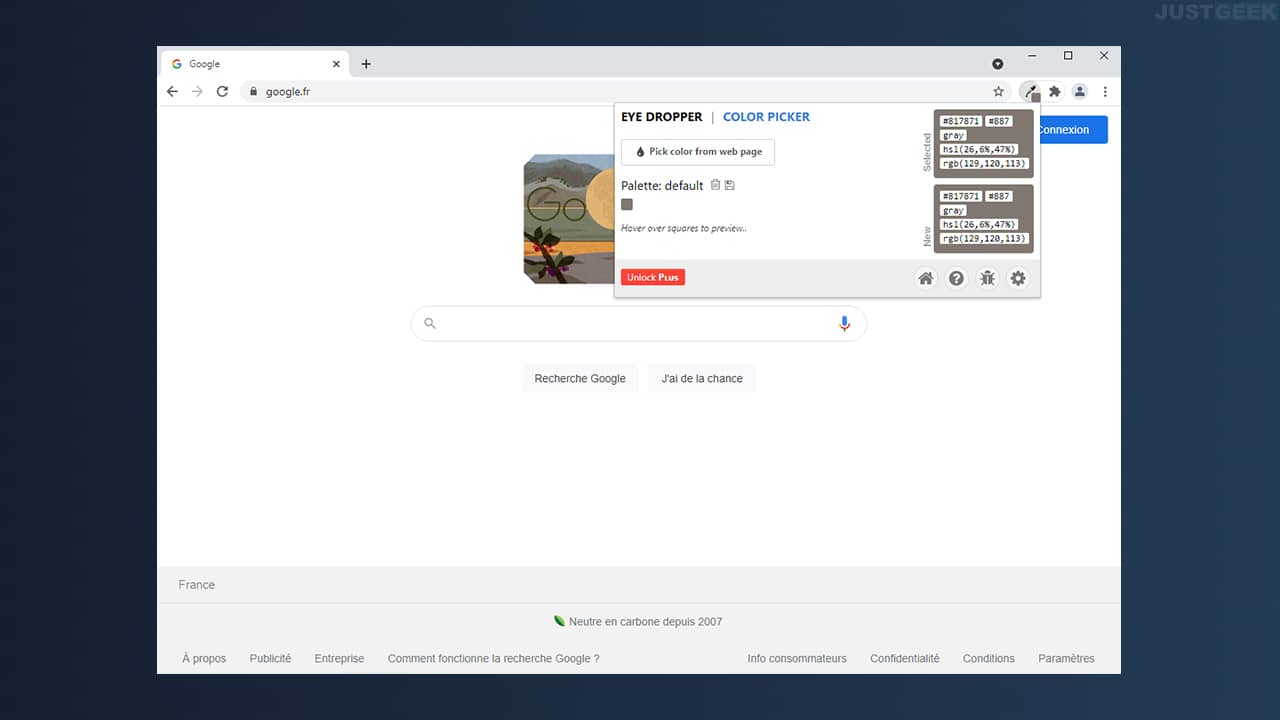
Eye Dropper dispose de plusieurs fonctionnalités très utiles. Si vous êtes amené à manipuler les couleurs au quotidien, cet outil vous sera d’une grande aide. Par exemple, il met à votre disposition un sélecteur de couleurs intégré. Grâce à cette fonctionnalité, vous pourrez mélanger et créer les couleurs de votre choix. Vous aurez également accès à un historique de couleurs qui répertorie toutes les couleurs que vous avez identifiées auparavant.
Pour les utilisateurs de Mozilla Firefox, vous avez l’excellente extension ColorZilla qui fait exactement le même travail 😉