Le choix de la police d’écriture (ou police de caractères) pour un site web est un aspect important de la conception de celui-ci. C’est elle qui détermine la tonalité et l’atmosphère d’un site web, renforce l’identité de marque et assure une lisibilité optimale pour les utilisateurs. Cependant, trouver la bonne police d’écriture peut parfois être un véritable défi. En ce sens, nous vous présentons aujourd’hui Fonty.io, un nouvel outil en ligne de détection de polices d’écriture utilisées sur les sites Web.
Détection de police d’écriture rapide et facile avec Fonty.io
Fonty.io est un outil en ligne gratuit et facile à utiliser qui peut aussi bien aider les graphistes comme les concepteurs de site web à trouver les noms des polices d’écriture utilisées sur n’importe quelle page de site Web.
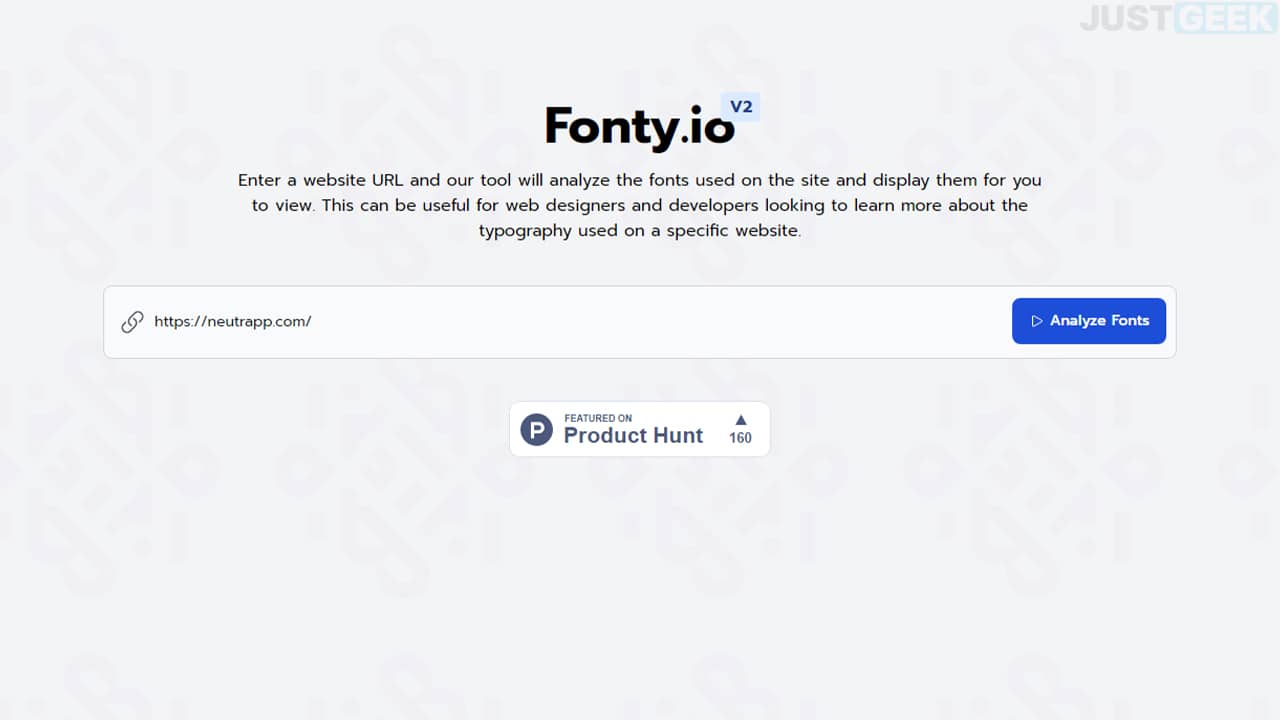
L’avantage de cet outil, c’est que vous n’avez pas besoin d’installer ou de configurer quoi que ce soit sur votre ordinateur. Il suffit de visiter Fonty.io, d’entrer l’URL (le lien) du site web que vous souhaitez analyser et de cliquer sur le bouton « Analyze Fonts ». En quelques secondes, Fonty.io vous montrera toutes les polices d’écriture utilisées sur la page web.
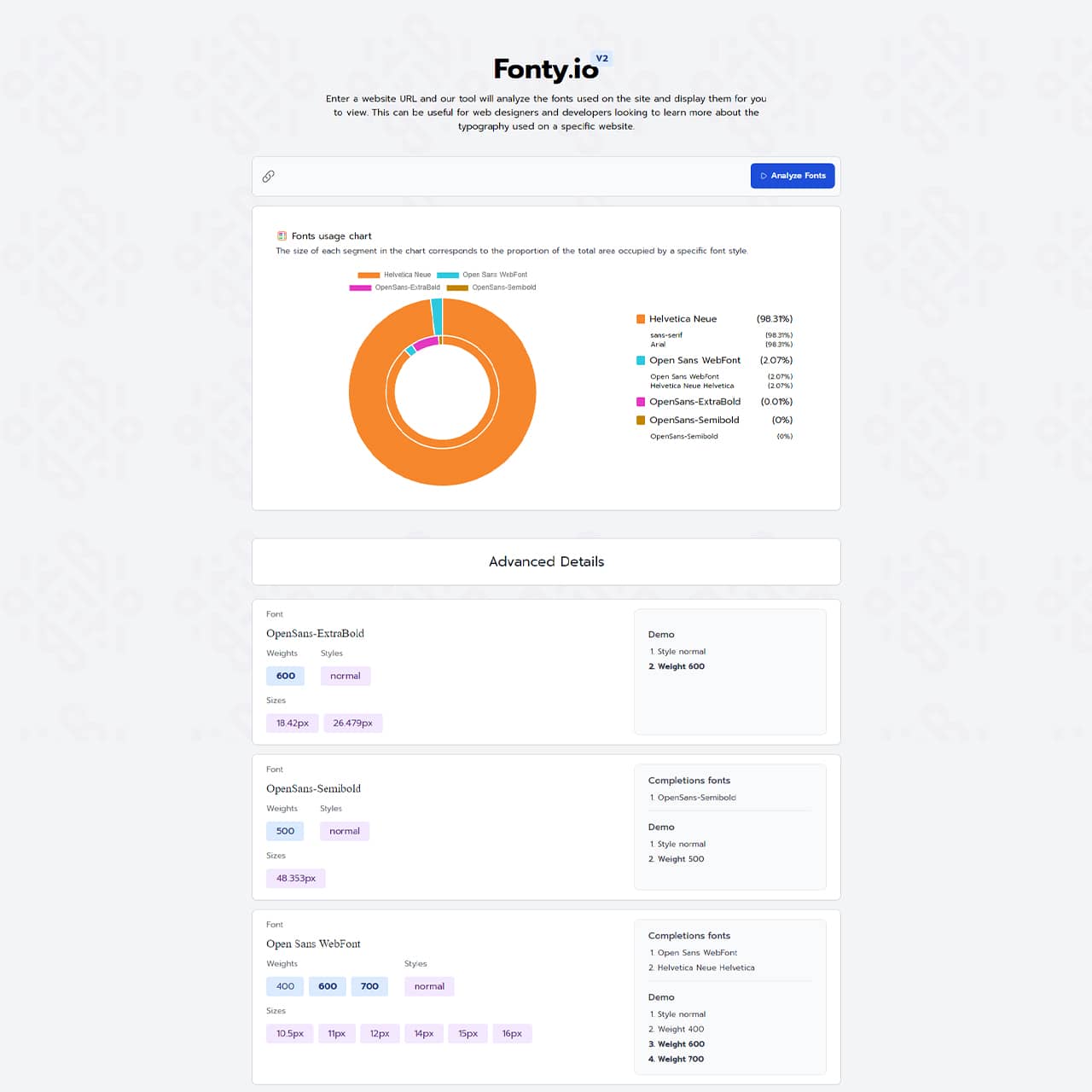
De plus, Fonty.io vous affichera un graphique avec les différentes proportions des polices d’écriture utilisées par le site web. Mais ce n’est pas tout ! Vous obtiendrez également des détails sur chaque police d’écriture : nom de la police d’écriture, poids, style ainsi que les différentes tailles utilisées.
Du côté des points négatifs, on notera que l’outil ne vous permet pas de télécharger directement les polices d’écriture. C’est à vous d’effectuer une recherche sur Internet pour savoir où vous pouvez la télécharger.
En outre, l’outil Fonty.io se limite uniquement à la détection des polices d’écriture des textes présents sur site web. Il n’est donc pas en mesure d’analyser la police d’écriture utilisée sur un logo ou sur une image par exemple. Pour ces cas de figure, il existe d’autres outils spécifiques, comme WhatTheFont.
Ce qu’il faut retenir
Fonty.io est parfait pour les graphistes, les développeurs front-end et toute personne intéressée à découvrir les polices utilisées sur leurs sites Web préférés. Si vous cherchez de l’inspiration pour votre prochain projet ou si vous avez besoin de trouver le nom d’une police de caractères spécifique pour votre design, Fonty.io peut vous aider à trouver ce dont vous avez besoin. Et sinon, dans le même genre, vous avez également Fonts Ninja qui est une extension pour navigateur web.